Da quando c’è stata la saga di Matrix, il mondo è cambiato.. A parte questo, nel seguente tutorial vedremo come creare un’immagine alla matrix; direte: “e com’è un’immagine stile matrix???” Semplice, avete presente quei caratteri e numerini verdi che scorrono su sfondo verde? Eh, è quella . Procuratevi un’immagine, una qualsiasi, e stavolta dico proprio una qualsiasi perché tanto non ci interessa cosa ci sarà raffigurato. La mia è questa (non l’ho aperta con Photoshop):

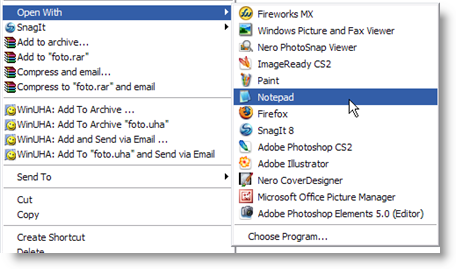
Adesso aprite l’immagine con il notepad, si proprio con il notepad: cliccate con il tasto destro sopra l’immagine e scegliete apri con e poi notepad (o blocco note)(va bene anche il wordpad):

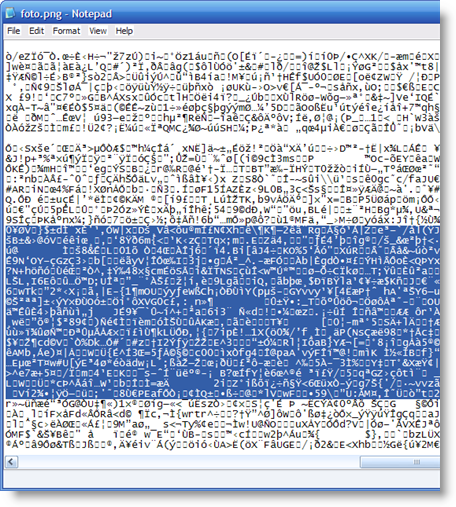
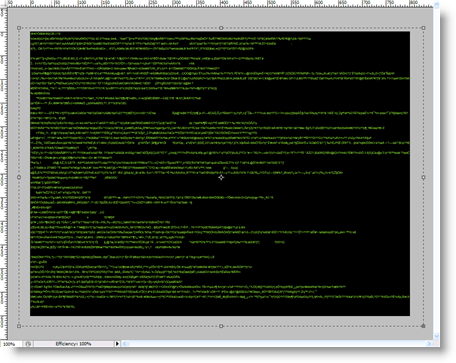
Si aprirà qualcosa del genere:

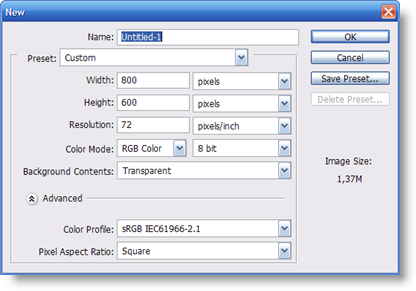
Come potete vedere dall’immagine ci sono tanti simbolini strani: noi li utilizzeremo. Selezionate qualche riga come ho fatto io nell’immagine qui sopra e copiate il testo (tasto destro —> copia oppure ctrl+c), poi aprite Photoshop. Andate su File —> New e create un nuovo documento, io l’ho fatto con queste caratteristiche e dimensioni (che potete anche variare):

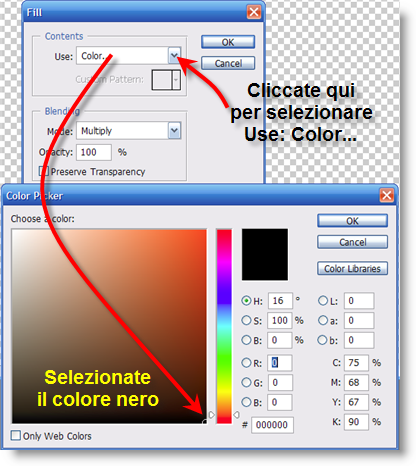
Dopo aver cliccato su Ok, vi ritroverete davanti ad un documento vuoto; riempitelo di nero andando su Edit —> Fill… e scegliendo come color il nero:

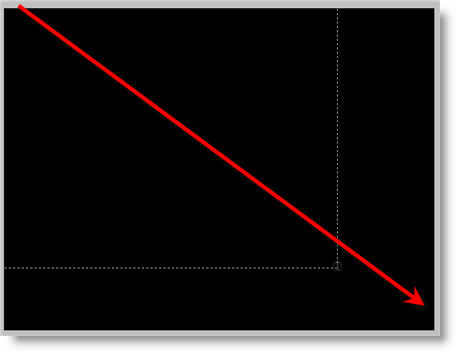
Ora selezionate lo strumento testo e cliccate all’esterno della vostra immagine come vedete qua sotto senza rilasciare il tasto, arrivate fino all’angolo opposto:

Coprite tutta l’immagine con l’area di testo
Quando, avrete fatto, ci sarà un livello in più adibito proprio al testo. Ora settate il font Arial, grandezza 6pt e colore #66EF36:
http://carlosweb.files.wordpress.com/2007/02/08font.pngOra andate sopra l’immagine e fate tasto destro —> paste (incolla) oppure ctrl+v, i caratteri strani dell’immagine aperta con il notepad che avevate precedentemente copiato, sono ora sopra lo sfondo nero:

Adesso cambiate l’orientamento del testo per renderlo verticale cliccando semplicemente sul tasto in alto sulla sinistra:

Ora il vostro testo sarà verticale e sembrerà scendere dall’alto. Riducete l’opacità del livello testo fino al 40% e applicate un outer glow di default:
Riduco opacità fino al 40%:

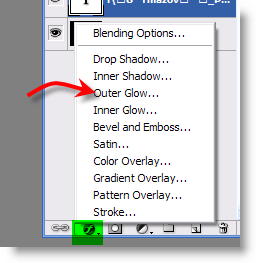
Aggiungo un Outer Glow di default:

Nella finestra che vi si aprirà cliccate semplicemente su Ok
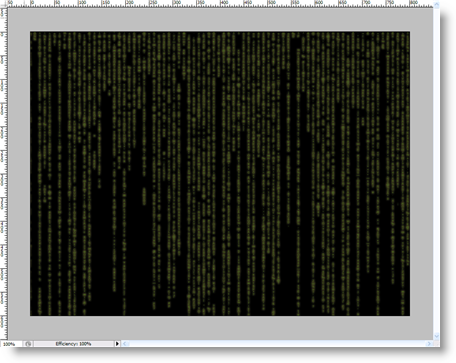
Ecco il risultato intermedio:

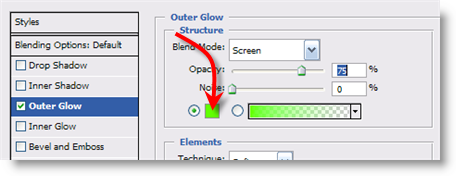
Adesso riapplicate questo metodo per creare un altro layer (livello) testo mettendo stavolta come grandezza dei caratteri 9pt. Anche stavolta applicate un Outer Glow come abbiamo visto precedentemente, ma con colore #2AFF00:

Cliccate dove indica la freccia rossa e settate il colore a “AFF00″
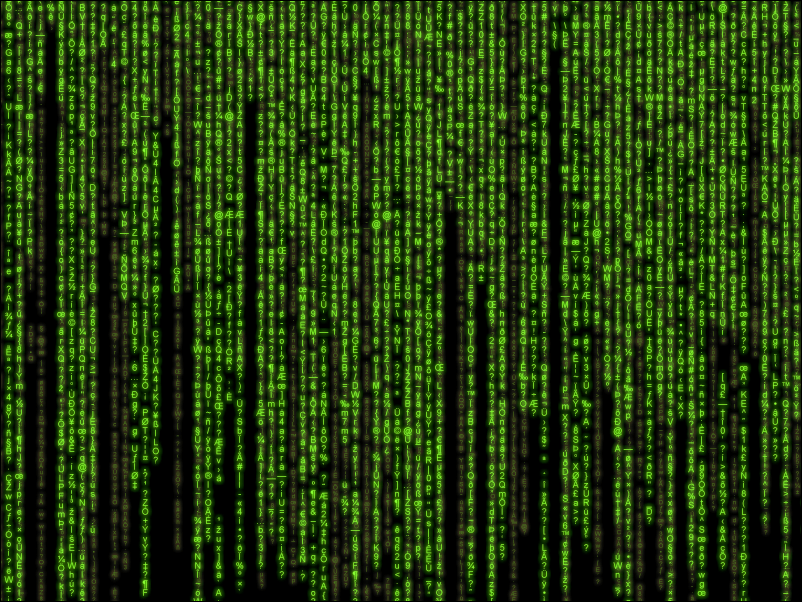
Se avete fatto tutto correttamente questo dovrebbe essere il vostro risultato:

ciao da hacker..90

FONTE:CARLOSWEB



